
Text perspective_ 46 YouTube
description We all know that if you want to composite multiple photos together, you need to make sure the lighting and the color match. But that's not all! Perspective plays a big part in how realistic a final composite will look. Follow along as we show you how to place any object into a photo in perfect perspective.

3d perspective text style Premium Vector
Step 1: Duplicate The Text Layer. To begin with, I've gone ahead and added some text in front of a background filled with a simple black-to-gray gradient. You can create this perspective shadow effect with any background colors or image you like: Add your text to the document.

CSS Perspective Text Hover Effect Tutorial Red Stapler
Press Cmd/Ctrl+S to save the document (contents of smart object). Close this window and go back to your starting document where you first created the text. Press the spacebar / play button in the timeline. You will now see the star wars effect working! I don't know about you, but I think this is pretty cool.

How to Perspective Warp Text in LP Club
Option 1: Rasterizing the text One thing I could do is rasterize my text, which means converting my type into pixels. And I could do that in the Layers panel by right-clicking (Win) / Control-clicking (Mac) directly on the Type layer: Right-click (Win) / Control-click (Mac) on the Type layer. And then choosing Rasterize Type from the menu:

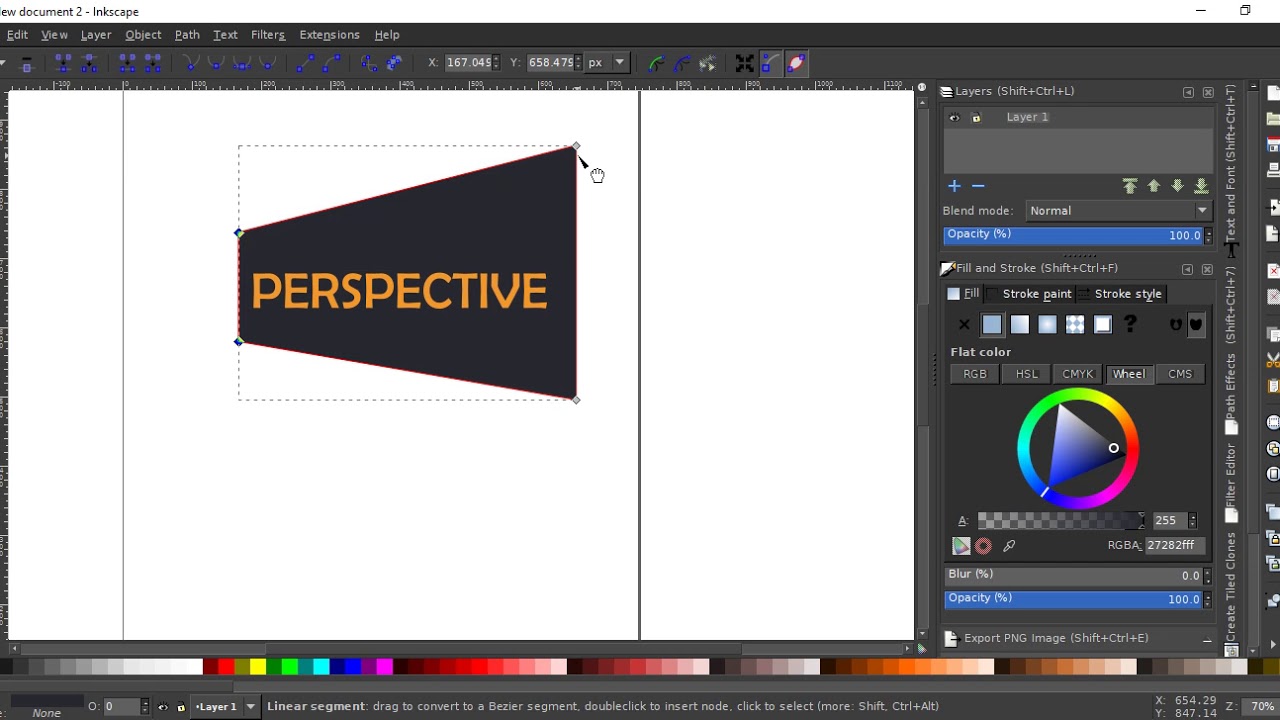
How to Make Perspective Text in Inkscape YouTube
Adjust vibrance Adjust color saturation in image areas Make quick tonal adjustments Apply special color effects to images Enhance your image with color balance adjustments High dynamic range images View histograms and pixel values Match colors in your image Crop and straighten photos Convert a color image to black and white

How to create a Text Perspective Perspective YouTube
How To Match a Subject Into ANY Background In Photoshop! Compositing Tutorial Modify, Distort, or Add Filters to Text without Rasterizing it in Photoshop! Learn how to use smart objects to.

Perspective text? Suggestion Shotcut Forum
Learn how to add perspective text in Photoshop. You can create this text effect by using the Vanishing Point tool in Photoshop CC. You can also add photos &.

Realistic Text Perspective Tutorial shorts YouTube
Using Photoshop to create realistic perspective text makes your text appear to be positioned against a wall, a road, or at an angle in your projects. This effect is great for creating imaginative graphics design effects or blending text with natural characteristics in your images.

How to Add Text & Photos to Anything in Perspective Tutorial YouTube
1 - Using The Perspective Warp tool to straighten text in perspective. 2 - Using The Perspective Warp tool to manipulate buildings. 3 - Placing Objects in Perspective Using The "Vanishing Point" Filter. perspective is one of the many fundamental skills you need to master to make realistic edits, and Photoshop has a few perspective.

Super Easy Perspective Text Tutorial YouTube
In this tutorial, i will show you how to create Realistic Perspective Text in Adobe Photoshop using vanishing point. Download Image : https://bit.ly/3GjJSp5/.

How To Vanishing Point In Text Perspective Free Tutorial
Go Layer -> Rasterize -> Shape. This will create a truly rasterized image. Notice how clean and crisp the text is after doing this. If we were to rasterize the type before we transformed it, we would end up with a fuzzy edge. By first transforming our text into a vector shape, we prevent this from happening.

TEXT IN PERSPECTIVE IN ILLUSTRATOR How to Add Perspective Text Effect in Illustrator! YouTube
Step 3: Create a Text Layer. Select the Type tool and add text to the "Top Layer.". You can type anything you want. Have a little 3D fun! Then select a font. You can choose any font you want. But the best has a thick stroke. In the Options bar, select the bold option if the font has this.

Making CSS perspective text
Learn how to create Perspective text In Photoshop.You can create this text effect by using the Vanishing Point tool in Photoshop. It is not difficult it's very easy just follow some steps.

How to Apply Text to the Perspective Grid in Adobe Illustrator Learning graphic design, Adobe
How To Create Perspective Text In Photoshop Creating perspective text requires you to distort your text and change its orientation. You can easily do that with the Free Transform Tool . To do this, first, enter your text anywhere in your document, by selecting the type tool in the toolbar (T).

How to Create Perspective Text in Illustrator YouTube tutorial typography
950 61K views 6 years ago Learn how to add text and photos to anything in Photoshop. In this Photoshop tutorial, we will be using the Vanishing Point tool to work in perspective mode. You.

perspective text in how to create a text perspective
1. Open and prep the image. Once you have the file open in Photoshop, select the layer you want to adjust. If your image is the background layer, copy it to another layer so none of your edits will permanently erase pixels in the original image, and you always have the option to go back. Click Layer › Duplicate Layer in the top menu. 2.